[22+] Chaises Salle à Manger Rembourrées élégantes Sur Mesure - Chaise de salle à manger avec pieds en ..
[22+] Chaises Salle à Manger Rembourrées élégantes Sur Mesure - Chaise de salle à manger avec pieds en ..
- Get link
- X
- Other Apps
Download Images Library Photos and Pictures. HTML/CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! – ユリのブログ HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)

. CSSで横並びメニューの設置方法 | UX MILK 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ) CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
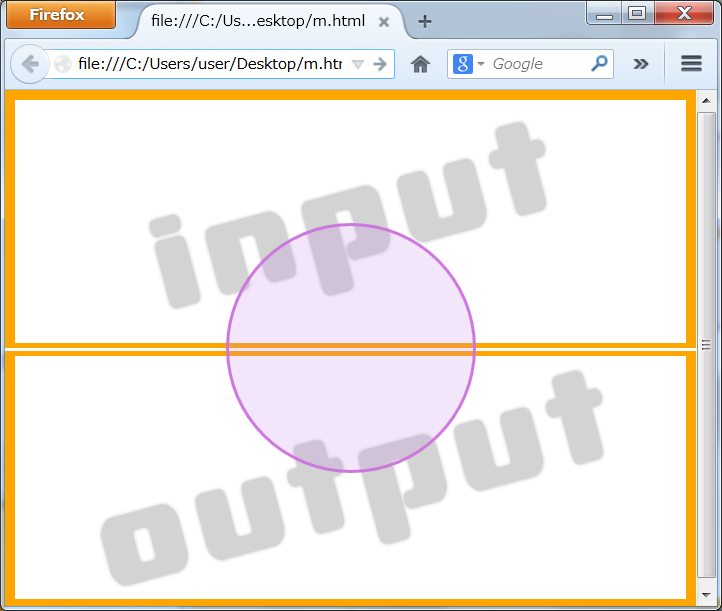
 height:100%の謎ふたたび : (*x).b=z->a+y/c
height:100%の謎ふたたび : (*x).b=z->a+y/c

 横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
 【CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ
【CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ
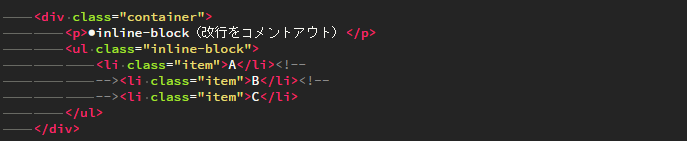
![CSS]ナビゲーションやリストなど、inline-block要素の間にできる隙間を解決する方法 | コリス](https://coliss.com/wp-content/uploads-2012/2012042401.png) CSS]ナビゲーションやリストなど、inline-block要素の間にできる隙間を解決する方法 | コリス
CSS]ナビゲーションやリストなど、inline-block要素の間にできる隙間を解決する方法 | コリス
 HTMLとCSSについての解説まとめ | HTML・CSS・jQueryを徹底解説!【Web担当者の作り方】
HTMLとCSSについての解説まとめ | HTML・CSS・jQueryを徹底解説!【Web担当者の作り方】
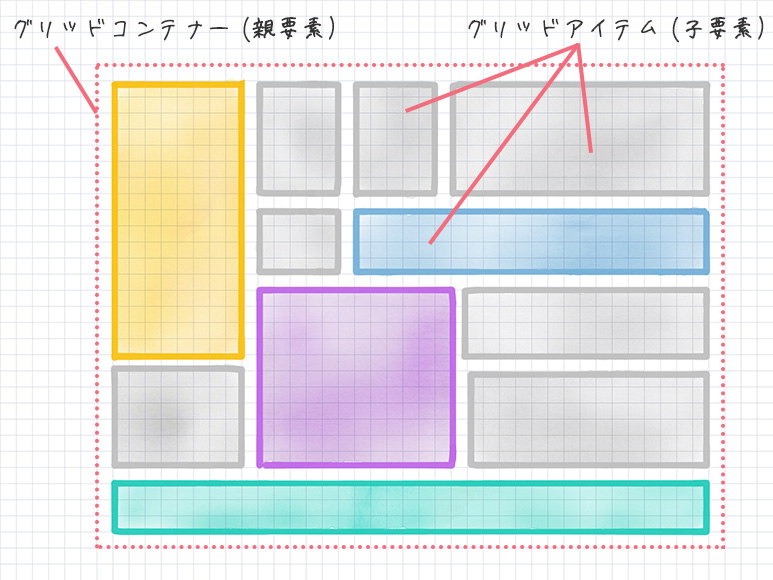
 CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
HTMLでhtmlタグやbodyタグの中に隙間ができる対策 | Urusu Lambda Web
inline-blockをちょうどいい感じにブロックの中に並べるcssと注意点 - kanonji's diary
 HTML・CSS】複数のボタンや画像を同じ間隔(等間隔)で横並びに配置する方法 | Public Constructor
HTML・CSS】複数のボタンや画像を同じ間隔(等間隔)で横並びに配置する方法 | Public Constructor
HTMLでhtmlタグやbodyタグの中に隙間ができる対策 | Urusu Lambda Web
 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
 CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
 HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
CSSのFlexboxとは?横並びレイアウトの新定番になるかも! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
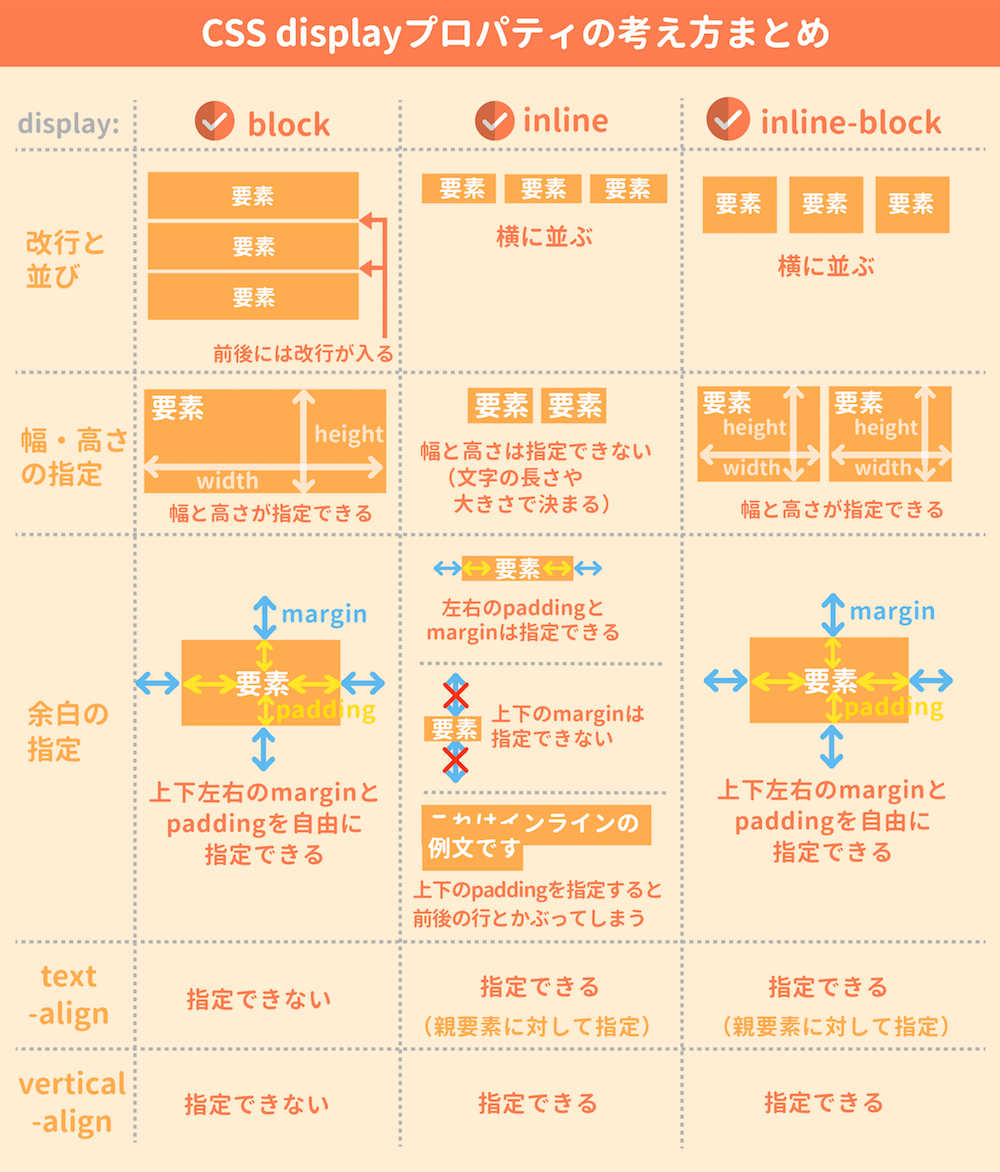
 CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS】displayの使い方を総まとめ!inlineやblockの違いは?
masonryでコンテンツを隙間なくレイアウトする際の表示方法のバリエーションいろいろ【jQuery連載12】 | HTML5でサイトをつくろう
 CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
 masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
![HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/7/6/9/201906291716/hzt-return.png) HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
![CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス](https://coliss.com/wp-content/uploads-201501/2015041501.png) CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
Comments
Post a Comment